このサイトの制作をしている途中で、サイト上部のヘッダーの一番上の部分に、気付かない間に身に覚えのない謎の隙間が出来てしまっていました。
今回はその隙間が出来てしまった原因と、試行錯誤しながらどうやって解決したのかについて書いてみようと思います。
ヘッダーの上部に原因不明の謎の隙間が!

僕がこのサイトを立ち上げるに当たって、CMSの一つであるWordPressを使ってゼロから制作を始めることにしたわけですが…
作り込んでいくうちに自分でも気づかない間に、ヘッダーのナビゲーションバーのすぐ上の空間になぜか20pxほどの謎の空間が・・・
bodyに対してmarginもちゃんと0を指定していましたし、何より少し前まではこんな隙間はなかったので、なにが原因なのか一切分からず終い・・・
それでも自分なりに考えられる原因を試してみましたが、隙間は消えず。
自分以外にも同じような人はいないかとググってみたところ、”隙間”問題で悩んでいる人が他にもそこそこいる様子。
そこで自分でも一つ一つその解決方法を試してみることにしました。
謎の隙間を無くすために確認してみた3つのこと

①『管理バーの表示』疑惑
デフォルトでは「管理バーの表示」がオンになっていますので、オフにしてやれば解決できます。
引用元:WordPressにwp_headを入れてトップに空白ができてしまったときの対処
・試してみた結果→特に変化なし・・・
②『文字コードのUTF-8』疑惑
テキストエディタからファイルを保存するときに私は『UTF-8』に設定して保存していたのですが、これが『UTF-8N』でないとサイト上部に隙間が生まれてしまうみたいです。
引用元:ワードプレスでサイト上部に空白の隙間が出た場合の対処法
・試してみた結果→これまた特に変化なし・・・
③『全角スペースの紛れ込み』疑惑
タグとタグの間などに全角スペースがあるとそれを1つの何か(どの様に判断されているかは分かりませんでした)と判断して、その分のスペースを作ってしまうようです。
引用元:謎の隙間(スペース)を消す方法
・試してみた結果→「全角スペースなんてまさか」とは思いつつ、
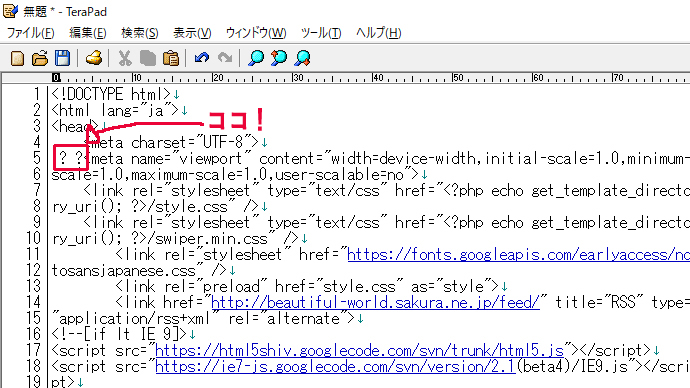
TeraPadにheader.phpファイルを読み込ませて確認してみると・・・
試行錯誤しながら突き止めた謎の隙間の原因とは?

な、なんだこのクエスチョンマークは!?
header.phpの中のheadタグの中にあるタグの前に、身に覚えのない謎のクエスチョンマークが。
早速このクエスチョンマークを消去してみたところ・・・

き、消えた!ついに消えた!!
あれ?でも「テーマの編集」の画面で一行ずつ確認したときは、全角のスペースなんてなかったんだけどなぁ・・・?
まあとりあえず、ずっと悩んでいた謎の隙間の原因がやっと判明した瞬間でした(笑)
この記事のまとめ
・『ファイルの文字コード』を確認してみる
・『ファイル内の全角スペース』を確認してみる
実はこの『謎の隙間』問題、1ヶ月以上も解決できずに半ば諦めかけていました…
「でもやっぱり隙間があるのは気持ち悪い!」という一心で何とか解決に至ることが出来ました。
最後まで諦めないって大事なことなんだなぁと、改めて感じた出来事となりました。
ここまで読んでいただきありがとうございました。


